| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- window
- darkmode
- error
- MacOS
- Notification
- 이미지
- FLUTTER
- Swift
- mac
- Xcode
- JPA
- Firebase
- github
- SwiftUI
- rxswift
- Session
- Archive
- 웹뷰
- Realm
- UIButton
- 한글
- 개발자
- IOS
- Code
- geofencing
- Apple
- iOS16
- shorebird
- Git
- appstore
- Today
- Total
목록분류 전체보기 (275)
EEYatHo 앱 깎는 이야기
카카오 로그인 iOS 서버 2중 인증에 이어서 구글이다. [ 카카오 로그인 iOS 서버 2중 인증 글 바로가기 ] iOS, Swift, SNS로그인 서버 2중 인증(카카오 로그인 iOS-서버 2중 인증) 열심히 iOS + 서버개발 인턴 하는 중. 시니어 개발자분이 말씀하시길! iOS에서 SNS 로그인으로 토큰을 받고, 서버에 넘겨주면, (토큰의 종류는 SNS마다 다름) 서버는 받은 토큰으로 SNS 서버에 유효성 eeyatho.tistory.com [ 2. 구글 ] 구글은 카카오와 비슷하다. 오픈 API를 이용하여 로그인 할 때, delegate로 user를 받아오는데, user.authentication.idToken 을 이용하면 된다. /// 구글 로그인 버튼 클릭 -> Delegate로 이어짐 @ob..
열심히 iOS + 서버개발 인턴 하는 중. 시니어 개발자분이 말씀하시길! iOS에서 SNS 로그인으로 토큰을 받고, 서버에 넘겨주면, 서버는 받은 토큰으로 SNS 서버에 유효성을 검증한 뒤, ( + 프로필 정보를 새로 뽑은 뒤 ) '어 유효한 유저맞네~' 하고 우리가 관리하는 JWT Token을 넘겨주는게 국룰이라 하심. 이렇게 2중으로 인증하는 걸 구현 해야하는 SNS는 카카오, 구글, 애플 3종류... ㅇㅋ 하믄되지.. [ 1. 카카오 ] 우선 카카오다. 카카오의 오픈 API를 이용하여 로그인 할 때, 핸들러로 oauthToken를 받아오는데, ( 변수명 from 카카오 문서 ) 얘가 가진 accessToken을 이용하면 된다. let serviceTerms = ["tag1", "tag2"] Auth..
JWT 토큰(=문자열)의 유효 여부는 서버의 공개키로 판정되므로, 서버의 공개키만 같다면, 서버가 로컬이건 원격이건, 새로 배포를 했건, 유효성이 바뀌지않음. 따라서, 로컬에서 토큰 유효기간 겁나 길게 잡아놓고 하나 발급하면 끝!
설정 화면으로 이동할 수 있는 URL 애플에서 설정창으로 이동할 수 있는 URL을 String으로 지원해준다. UIApplication.openSettingURLString 이다. 해당 URL을 open하면 앱의 설정화면으로 이동한다. 관련 애플 문서 Open하는 예시 코드 guard let url = URL(string: UIApplication.openSettingsURLString) else { return } if UIApplication.shared.canOpenURL(url) { UIApplication.shared.opne(url) }
 Swift ) UIButton 클릭시, 회색 되는거 없애기 - EEYatHo iOS
Swift ) UIButton 클릭시, 회색 되는거 없애기 - EEYatHo iOS
[요약] 버튼.adjustsImageWhenHighlighted = false 그냥 직관적으로는, setImage(이미지, for: .Highlighted) 하면 당연히 될 줄 알았는데.. 그런데 하얀색이 포함된 이미지를 쓸 일이 생겨서 setImage로 했더니, 이미지의 하얀 부분은 회색으로 바뀌는겁니다. 안이쁘게..🤔 그래서 찾아봄 버튼.adjustsImageWhenHighlighted = false 하믄 됨 👍 IB에는 저~아래, Drawing 탭에 있돠 관련 애플 개발자 문서
직접 서버 개발을 해보면서, 앞으로 만날 서버 개발자분들에게, 나는 어떤 iOS개발자가 될 것인가 에 대한 그냥 주절주절 [ 결론 ] DB테이블과 API 제작 및 설계를 잘 알고 있고, 프로젝트 초기에 정확한 API를 요구하는 클라이언트 개발자. [ 이유 ] 서버 프로그래밍은 API를 통해 적절한 데이터를 클라이언트에 제공하는 것이 그 근간임. 즉, API란 서버 개발의 중심에 있기 때문에, API가 바뀔 경우, DTO구조, 데이터 빌딩, 쿼리문 등 온갖 소스에 영향을 주게 됨. ( 직접 개발 해보니까 그렇게 느낌 ) 때문에 프로젝트 초기부터 정확하고 효율적인 API를 설계하는 것이 서버 프로그래밍에 있어서 중요함. 그렇다면 어떻게 해야 API 설계를 잘 할 수 있는가? API란 단순히 CRUD가 아닌 ..
 Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
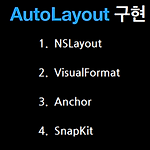
AutoLayout 방법의 발전 Layout 방법은 AutoLayout을 끝으로, 오랫동안 많은 사람이 썼다. 때문에 다양한 구현법과 유용한 서드파티들도 나와있다. AutoLayout은 기본적으로 NSLayoutConstraint의 인스턴스를 생성하고, 이를 뷰에 붙힘으로써 제약사항을 걸어준다. 즉, 앞으로 나올 방식들은 NSLayoutConstraint 인스턴스를 생성하는 방법이며, 래핑 여부와 방법에 따라 나눠지는 것 1. NSLayout - 가장 고전적인 방법. - 소스가 길다 -> 필요없는 소스가 많음 (.isActive = true 라던지, 쓸대 없이 긴 객체 이름이라던지.. ) - 그다지 직관적이지 않다. 2. Visual Format - 마치 문자열에 뷰를 그리듯이 생성. - 한 축에 해당하..
 Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
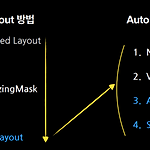
Layout, Constraint, AutoLayout의 변천사 Swift에서 뷰를 그리는 Layout 방법은 아래 그림과 같이 발전해왔다. View를 Layout하는 방법. Frame-Based Layout -> AutoResizingMask -> AutoLayout AutoLayout의 방법. NSLayout -> VisualFormat -> Anchor -> SnapKit View를 Layout하는 방법의 발전 1. Frame-Based Layout - 뷰의 좌상단 점의 위치와, 넓이, 높이를 지정하여 뷰의 위치를 고정시킴 - 런타임에 뷰들의 구조가 변경되면 영향을 받는 모든 뷰의 프레임을 다시 계산 - 가로모드 화면, 다양한 크기용 뷰 구조가 따로 필요. 이런 방식은, iPhone 5와 iPad가..
