| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발자
- Code
- appstore
- MacOS
- SwiftUI
- Swift
- 이미지
- 웹뷰
- geofencing
- JPA
- rxswift
- UIButton
- window
- Archive
- mac
- Apple
- shorebird
- darkmode
- iOS16
- Session
- 한글
- Firebase
- Xcode
- Git
- Realm
- github
- Notification
- error
- FLUTTER
- IOS
- Today
- Total
EEYatHo 앱 깎는 이야기
Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS 본문
Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
EEYatHo 2021. 2. 25. 21:21AutoLayout 방법의 발전
Layout 방법은 AutoLayout을 끝으로, 오랫동안 많은 사람이 썼다.
때문에 다양한 구현법과 유용한 서드파티들도 나와있다.
AutoLayout은 기본적으로 NSLayoutConstraint의 인스턴스를 생성하고,
이를 뷰에 붙힘으로써 제약사항을 걸어준다.
즉, 앞으로 나올 방식들은 NSLayoutConstraint 인스턴스를 생성하는 방법이며,
래핑 여부와 방법에 따라 나눠지는 것

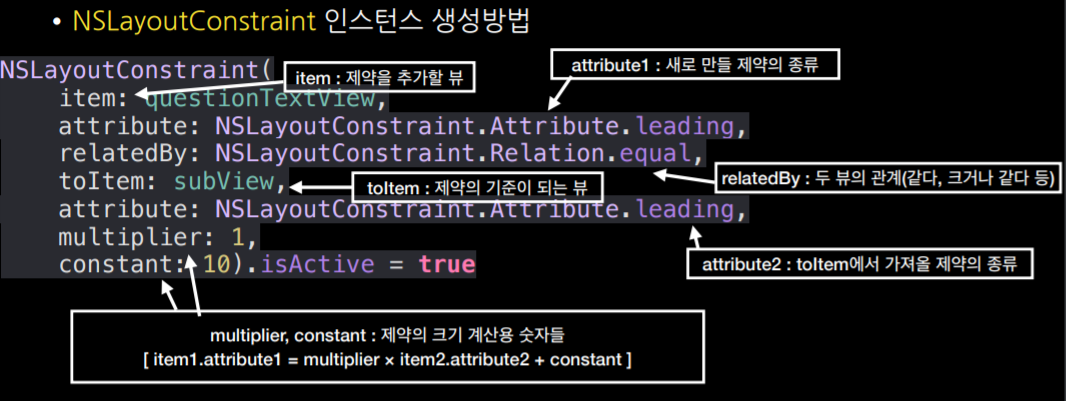
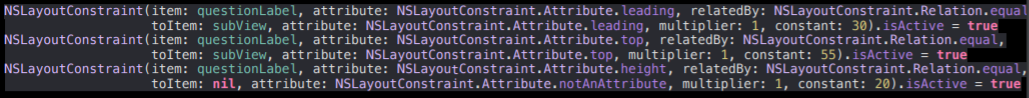
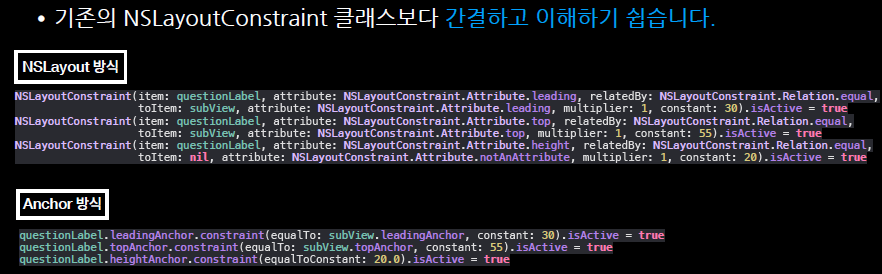
1. NSLayout
- 가장 고전적인 방법.
- 소스가 길다 -> 필요없는 소스가 많음 (.isActive = true 라던지, 쓸대 없이 긴 객체 이름이라던지.. )
- 그다지 직관적이지 않다.


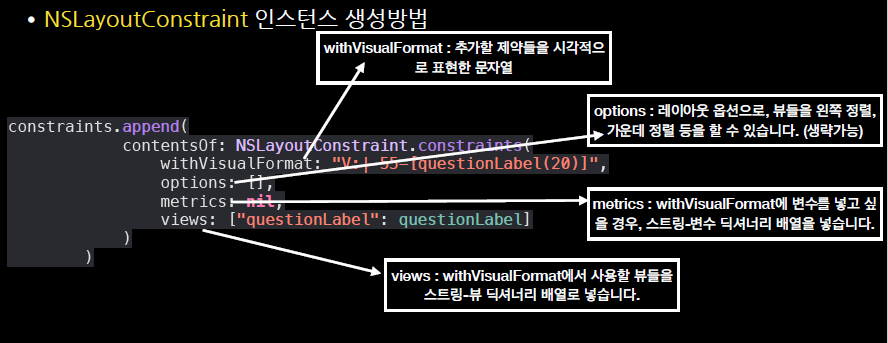
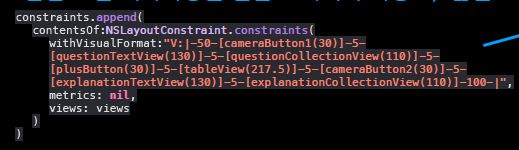
2. Visual Format
- 마치 문자열에 뷰를 그리듯이 생성.
- 한 축에 해당하는 제약사항을 한줄로 처리가 가능 ( 소스 짧음 )
- 시각화와 직관성에 치중하여, 지원하지 않는 기능이 존재 ( center없음, safeArea 접근 불가 )


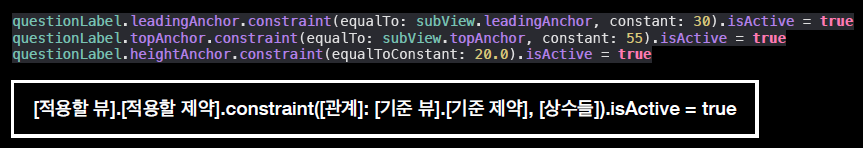
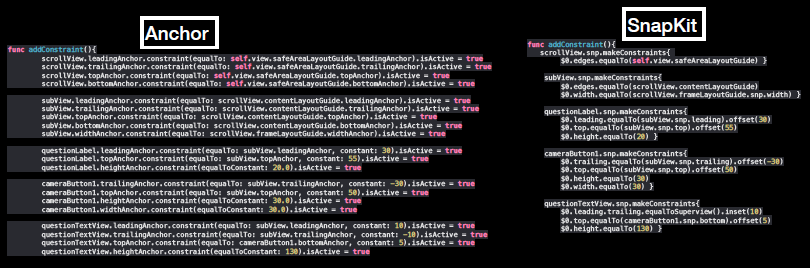
3. Anchor
- 애플에서 NSLayoutConstraint를 래핑한 NSLayoutAnchor라는 새로운 클래스를 만듦
- 좀더 간결하고 명확하게 제약을 사용할 수 있게됨.
- 여전히 불필요한 소스가 존재 ( constraint, .isActive = true 등 )


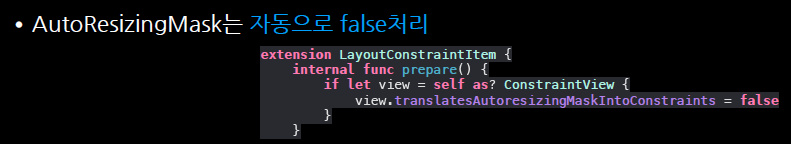
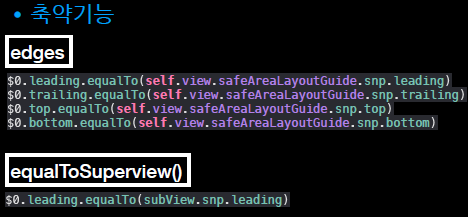
4. SnapKit
- AutoLayout 간편화 라이브러리
- AutoResizingMask 자동으로 false처리
- 축약기능 ( edge, equalToSuperview() 등 )



'iOS, Swift > Swift Theory' 카테고리의 다른 글
| Swift) ColorSpace, display P3, sRGB - EEYatHo iOS (0) | 2022.01.25 |
|---|---|
| Swift ) Protocol ( 프로토콜 ) - EEYatHo iOS (0) | 2021.07.22 |
| Swift ) Closure(클로저) 축약 문법 - EEYatHo iOS (0) | 2021.07.21 |
| Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS (0) | 2021.02.25 |
| Swift ) Swift에서의 라이브러리(정적, 공유, 동적)와 프레임워크 - EEYatHo iOS (0) | 2021.02.16 |

