| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 한글
- 웹뷰
- 개발자
- Firebase
- rxswift
- Notification
- appstore
- FLUTTER
- Apple
- UIButton
- mac
- error
- 이미지
- iOS16
- geofencing
- window
- Archive
- Git
- SwiftUI
- JPA
- github
- MacOS
- Session
- view
- IOS
- darkmode
- Xcode
- Code
- Swift
- Realm
- Today
- Total
EEYatHo 앱 깎는 이야기
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS 본문
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
EEYatHo 2021. 2. 25. 21:02Layout, Constraint, AutoLayout의 변천사
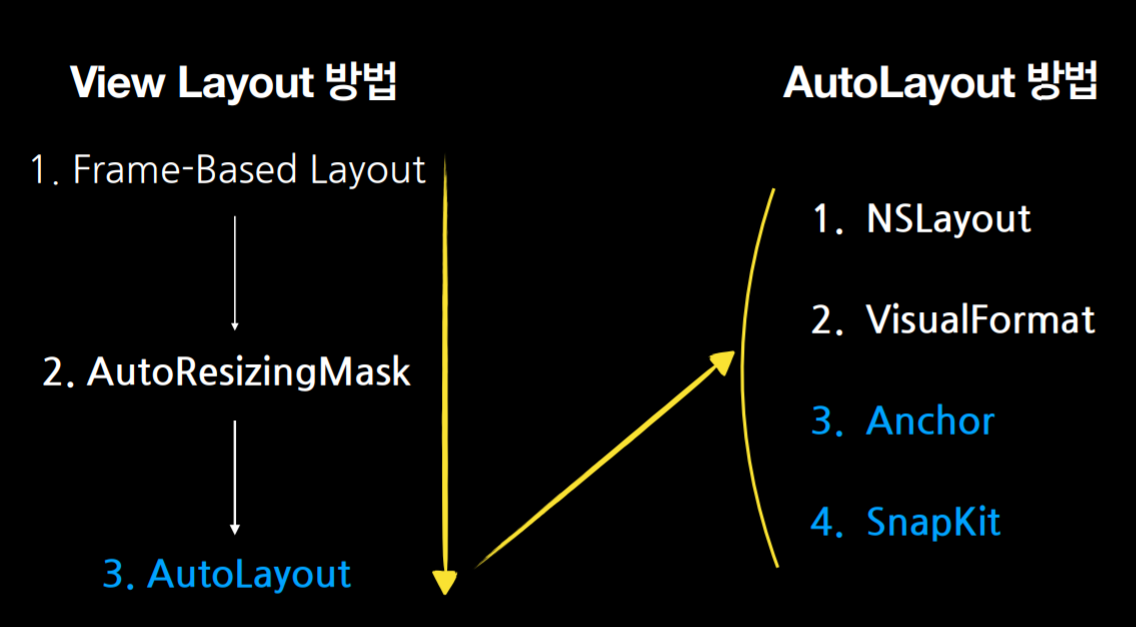
Swift에서 뷰를 그리는 Layout 방법은
아래 그림과 같이 발전해왔다.

View를 Layout하는 방법.
Frame-Based Layout -> AutoResizingMask -> AutoLayout
AutoLayout의 방법.
NSLayout -> VisualFormat -> Anchor -> SnapKit
View를 Layout하는 방법의 발전
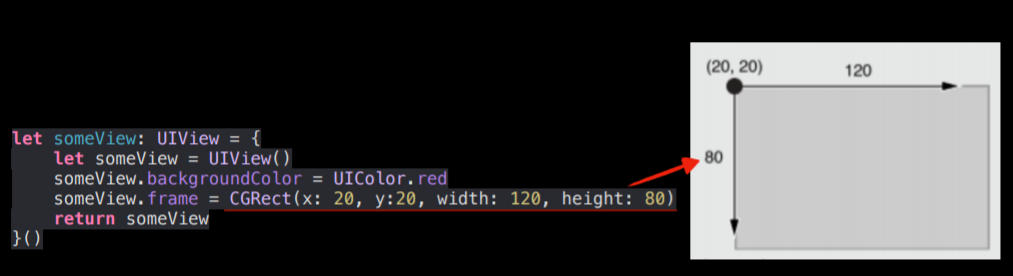
1. Frame-Based Layout
- 뷰의 좌상단 점의 위치와, 넓이, 높이를 지정하여 뷰의 위치를 고정시킴
- 런타임에 뷰들의 구조가 변경되면 영향을 받는 모든 뷰의 프레임을 다시 계산
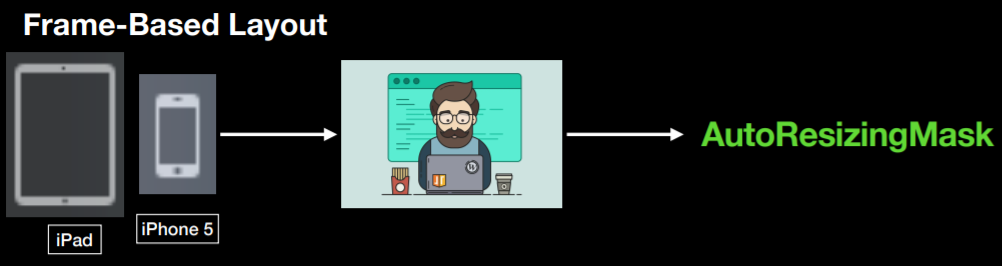
- 가로모드 화면, 다양한 크기용 뷰 구조가 따로 필요.

이런 방식은, iPhone 5와 iPad가 나오면서 불편함이 극에 달했고,
이에, 애플은 AutoResizingMask라는 것을 발표했다

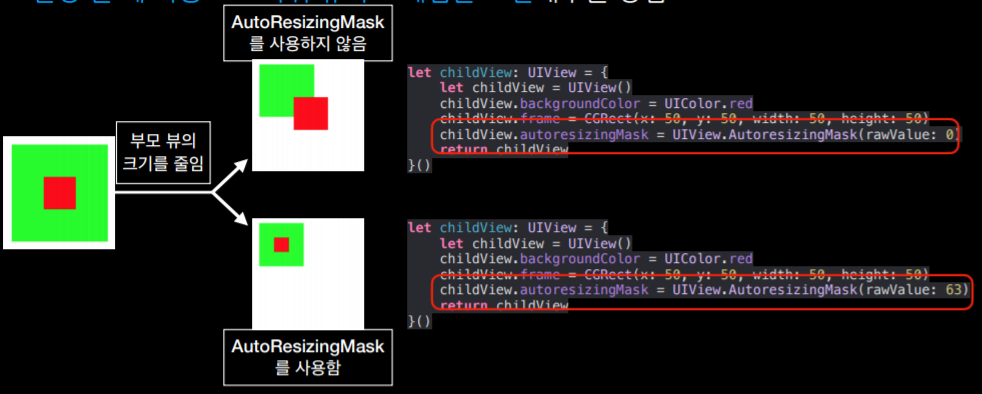
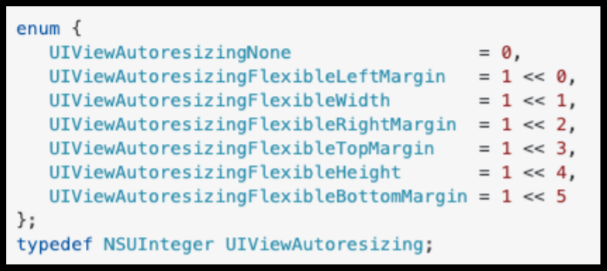
2. AutoResizingMask
- 뷰의 초기 위치와 autoresizingMask(6bit)의 상수를 가지고, 부모 뷰의 프레임이 변경 될 때,
자동으로 하위 뷰들의 프레임을 조절해주는 방법.

AutoResizingMask를 통해 보다 유연하게 다양한 화면에 대응할 수 있었지만,
형제 뷰 끼리의 제약을 생성하는데에 매우 부자연 스러웠고,

코드가 직관적이지 못했음.
이에 애플은 다시한번 대책을 내놓으니, 바로 AutoLayout
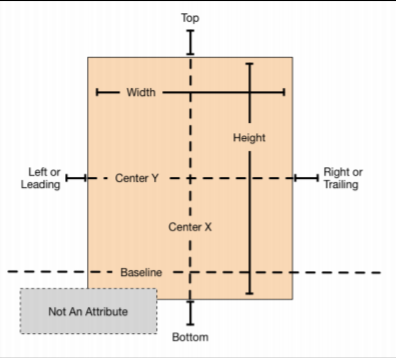
3. AutoLayout
- 뷰 레이아웃의 근간을 프레임이 아닌 뷰들의 관계로 봄 ( 패러다임 전환 )
- 개발자가 설정한 제약사항을 기반으로 뷰들의 위치와 크기가 동적으로 조정.
- 다양한 화면 대응 가능
- 직관적

IB를 안쓰고 소스만으로 AutoLayout을 쓸 때,
귀찮게 translatesAutoresizingMaskIntoConstraints = false 이런거 쓰는 이유가 바로
AutoResizingMask가 남아서 AutoLayout과 충돌하기 때문.
( IB 쓰면 알아서 꺼줌 )
( SnapKit같은 서드파티도 알아서 꺼줌 )
현재 뷰를 레이아웃하는 방법은 AutoLayout가 끝이다.
굳이 따지자면 inintrinsiccontentsize 같은게 있긴 하지만,
너무 길어지고 깊어지니까 여기선 패스
'iOS, Swift > Swift Theory' 카테고리의 다른 글
| Swift) ColorSpace, display P3, sRGB - EEYatHo iOS (0) | 2022.01.25 |
|---|---|
| Swift ) Protocol ( 프로토콜 ) - EEYatHo iOS (0) | 2021.07.22 |
| Swift ) Closure(클로저) 축약 문법 - EEYatHo iOS (0) | 2021.07.21 |
| Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS (0) | 2021.02.25 |
| Swift ) Swift에서의 라이브러리(정적, 공유, 동적)와 프레임워크 - EEYatHo iOS (0) | 2021.02.16 |

