| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Apple
- view
- Code
- error
- IOS
- geofencing
- 이미지
- Swift
- Archive
- Firebase
- MacOS
- SwiftUI
- Git
- 한글
- iOS16
- Notification
- darkmode
- Xcode
- Session
- 웹뷰
- UIButton
- rxswift
- FLUTTER
- JPA
- appstore
- 개발자
- github
- mac
- window
- Realm
- Today
- Total
목록button (3)
EEYatHo 앱 깎는 이야기
 Swift ) iOS16 네비게이션바 변경사항 - EEYatHo iOS
Swift ) iOS16 네비게이션바 변경사항 - EEYatHo iOS
배경 설명 아래처럼, 네비게이션바에 커스텀 뷰를 넣는 식으로 사용하고 있었는데 navigationItem.titleView = myCustomView iOS16 에서 네비게이션바의 UI가 깨졌다. 버튼들이 클릭이 안되고, 가운데로 몰리고, 보이지 않는 경우도 있었다. 가운데로 검색바는 찌그러졌었다. iOS16 에서 UIKit 이 변경된게 무엇인지 발표하는 WWDC 도 살펴보았고, iOS16, navigation Bar 기타 등등.. 여러 구글링을 해도 답이 보이지 않았다. ( 이런거나 계속 나오고 -ㅅ- ) 삽질 끝에 발견한 현상 iOS16 이전에는, titleView 의 부모가 _UINavigationBarContentView 였다. _UINavigationBarContentView 는 titleVie..
 Swift ) view가 button클릭을 막을 때 - EEYatHo iOS
Swift ) view가 button클릭을 막을 때 - EEYatHo iOS
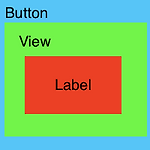
아래Button > View > Label 형태의 UI를 구성했었고, View, Label 영역의 터치를 Button이 수신하게 하고 싶었다. 직관적으로는 아래처럼 하면 될 듯 했지만, 안된다. view.isExclusiveTouch = false label.isExclusiveTouch = false // Don't work.. 답은 isExclusiveTouch 가 아닌, isUserInteractionEnabled 이다. view.isUserInteractionEnabled = false 심지어 label은 건들지도 않아도 된다. UILabel의 isUserInteractionEnabled 기본값이 false라서 그렇다.
iOS 14.0 부터, 뒤로가기 버튼을 꾹 누르면, 모든 이전 화면들에 한번에 이동할 수 있는 메뉴가 나옵니다. (Back Button Menu) 하지만 이 기능이 시스템상 불필요 한 경우가 있기 때문에, 이 메뉴를 비활성화 해야 하는 법이 필요한데요. class UIBarButtonItemNoMenu: UIBarButtonItem { @available(iOS 14.0, *) override var menu: UIMenu? { set { /* Don't set the menu here */ /* super.menu = menu */ } get { return super.menu } } } 이 서브 클래싱으로 해결하였고, Back Button Menu를 비활성화 하고 싶은 곳에 해당 서브 클래스로 만든 ..
