Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Git
- 이미지
- shorebird
- appstore
- Archive
- Code
- FLUTTER
- Xcode
- github
- Notification
- darkmode
- UIButton
- MacOS
- JPA
- geofencing
- Realm
- Swift
- window
- mac
- 개발자
- IOS
- iOS16
- 한글
- Session
- Firebase
- Apple
- 웹뷰
- error
- rxswift
- SwiftUI
Archives
- Today
- Total
목록NSLayout (1)
EEYatHo 앱 깎는 이야기
 Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
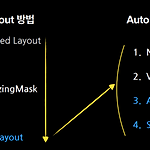
Layout, Constraint, AutoLayout의 변천사 Swift에서 뷰를 그리는 Layout 방법은 아래 그림과 같이 발전해왔다. View를 Layout하는 방법. Frame-Based Layout -> AutoResizingMask -> AutoLayout AutoLayout의 방법. NSLayout -> VisualFormat -> Anchor -> SnapKit View를 Layout하는 방법의 발전 1. Frame-Based Layout - 뷰의 좌상단 점의 위치와, 넓이, 높이를 지정하여 뷰의 위치를 고정시킴 - 런타임에 뷰들의 구조가 변경되면 영향을 받는 모든 뷰의 프레임을 다시 계산 - 가로모드 화면, 다양한 크기용 뷰 구조가 따로 필요. 이런 방식은, iPhone 5와 iPad가..
iOS, Swift/Swift Theory
2021. 2. 25. 21:02
