| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이미지
- Swift
- SwiftUI
- window
- rxswift
- Archive
- iOS16
- Git
- Realm
- Apple
- 한글
- darkmode
- 개발자
- JPA
- mac
- Code
- Xcode
- view
- IOS
- Notification
- appstore
- Session
- error
- github
- UIButton
- FLUTTER
- MacOS
- 웹뷰
- Firebase
- geofencing
- Today
- Total
목록Layout (3)
EEYatHo 앱 깎는 이야기
iOS에서의 View가 업데이트되는 과정 iOS에서는 앱이 구동될 때, UIApplication의 싱글톤 인스턴스가 메인 쓰레드에서 Main Run Loop라는 이벤트 처리 루프를 실행시키고, 이 Main Run Loop중, Update Cycle에서 View들을 배치하고(layout), 보여주고(display) 제약합니다(constraints). ( UI관련 업데이트가 메인 쓰레드에서만 이루어 져야 하는 이유이기도 합니다. ) ( layout이란, 해당 뷰의 크기와 부모뷰에 대해 어느 위치에 있는지를 뜻합니다. ) ( display에는 뷰의 색, 텍스트, 이미지, Core Graphics 그리기 등이 있습니다. ) 그런데 메모리에 존재하는 모든 View들을, 매 Update Cycle마다 체크하는 것은..
 Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
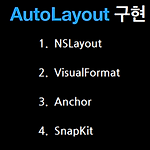
AutoLayout 방법의 발전 Layout 방법은 AutoLayout을 끝으로, 오랫동안 많은 사람이 썼다. 때문에 다양한 구현법과 유용한 서드파티들도 나와있다. AutoLayout은 기본적으로 NSLayoutConstraint의 인스턴스를 생성하고, 이를 뷰에 붙힘으로써 제약사항을 걸어준다. 즉, 앞으로 나올 방식들은 NSLayoutConstraint 인스턴스를 생성하는 방법이며, 래핑 여부와 방법에 따라 나눠지는 것 1. NSLayout - 가장 고전적인 방법. - 소스가 길다 -> 필요없는 소스가 많음 (.isActive = true 라던지, 쓸대 없이 긴 객체 이름이라던지.. ) - 그다지 직관적이지 않다. 2. Visual Format - 마치 문자열에 뷰를 그리듯이 생성. - 한 축에 해당하..
 Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
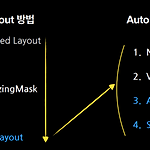
Layout, Constraint, AutoLayout의 변천사 Swift에서 뷰를 그리는 Layout 방법은 아래 그림과 같이 발전해왔다. View를 Layout하는 방법. Frame-Based Layout -> AutoResizingMask -> AutoLayout AutoLayout의 방법. NSLayout -> VisualFormat -> Anchor -> SnapKit View를 Layout하는 방법의 발전 1. Frame-Based Layout - 뷰의 좌상단 점의 위치와, 넓이, 높이를 지정하여 뷰의 위치를 고정시킴 - 런타임에 뷰들의 구조가 변경되면 영향을 받는 모든 뷰의 프레임을 다시 계산 - 가로모드 화면, 다양한 크기용 뷰 구조가 따로 필요. 이런 방식은, iPhone 5와 iPad가..
