| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- appstore
- error
- 웹뷰
- Realm
- 개발자
- IOS
- Apple
- Code
- Git
- SwiftUI
- window
- github
- iOS16
- 한글
- mac
- Firebase
- Archive
- Swift
- Notification
- view
- darkmode
- FLUTTER
- 이미지
- Session
- Xcode
- MacOS
- rxswift
- JPA
- UIButton
- geofencing
- Today
- Total
EEYatHo 앱 깎는 이야기
React ) useEffect, Mount, Update, Render - EEYatHo RN 본문

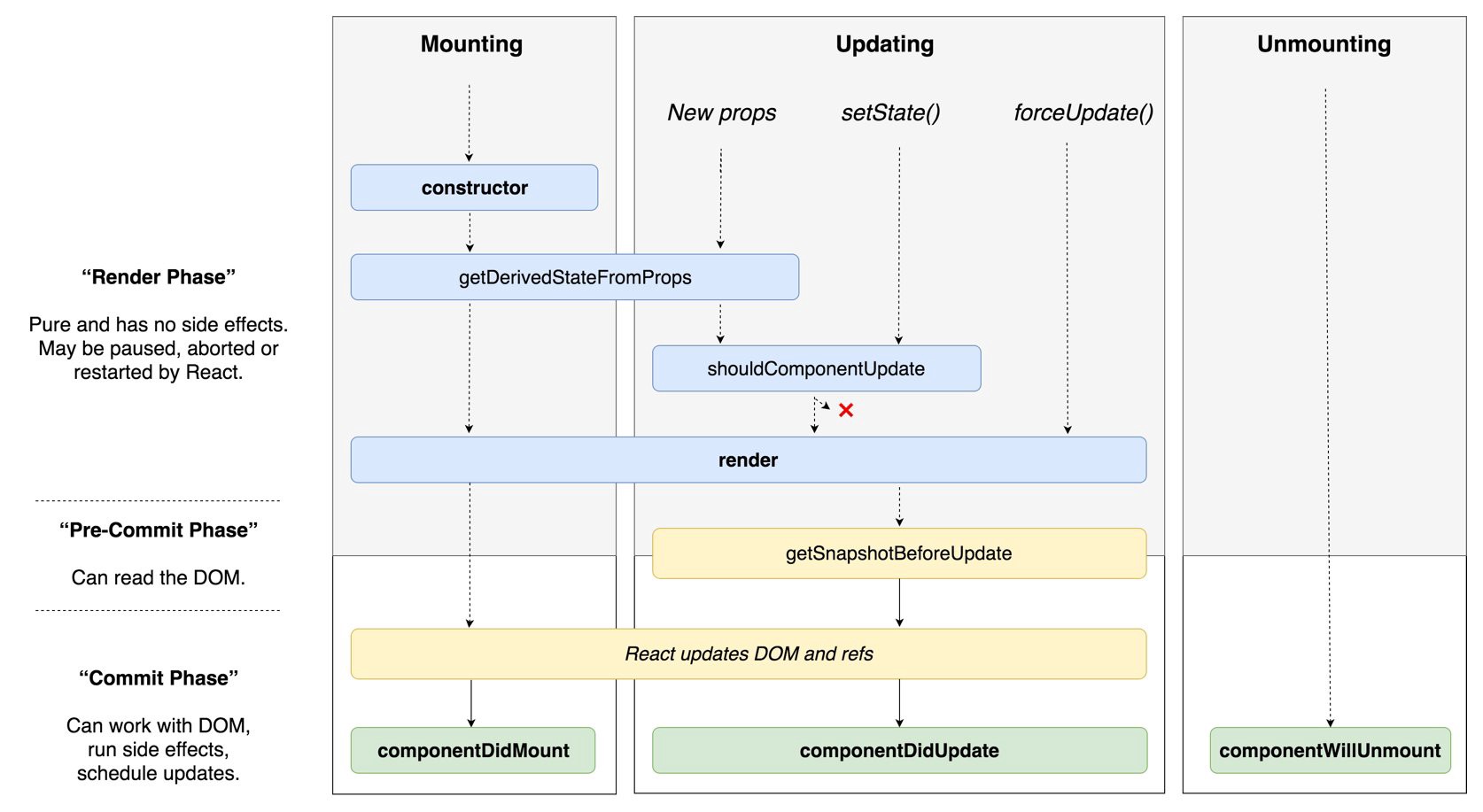
- componentDidMount: 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행.
- componentDidUpdate: 리렌더링을 완료한 후 실행. 즉 render()가 업데이트될 때마다 실행
- compoenntWillUnMount: 컴포넌트를 DOM에서 제거할 때 실행
Component
React 에서는 모든 UI 구성요소를 컴포넌트라고 한다.
iOS 의 View, Flutter 의 Widget 과 같은 개념.
Mount
"DOM 에 컴포넌트를 Mount 한다."
컴포넌트가 처음 나타날 때 마운트 되었다고 한다.
컴포넌트가 메모리에 로드(적재) 되었다.
컴포넌트의 생성(Constuctor) 과 렌더링(render)을 포함한다. (위 이미지 참고)
Update
컴포넌트의 props 이나 state 가 변경될 때를 칭한다.
랜더링(render) 을 포함한다. (위 이미지 참고)
useEffect
컴포넌트가 렌더링 될 때 실행되는 Hook 이다.
즉, 렌더링을 포함하는 마운트, 업데이트 시 호출된다.
+ useEffect 에서 return 하는 함수를 cleanup 함수라고 한다. cleanup 함수는 언마운트, 업데이트 직전에 호출된다.
기본 형태
useEffect( function, deps )deps에 어떤 값을 넣는지, return 에 어떤 함수를 넣는지에 따라, 호출 시기를 정할 수 있다.
deps 는 디팬던시(depedency) 의 줄임말이다.
deps 에 특정 값을 넣으면, 그 값의 update 만 관찰한다.
1. deps 생략, return 생략.
useEffect(() => {
console.log("렌더링 될때마다 실행");
});컴포넌트가 렌더링 될 때마다 실행.
실행 시기 : Mount, Update
2. deps [], return 생략.
useEffect(() => {
console.log("맨 처음 렌더링될 때 한 번만 실행");
},[]);deps 에 빈 값을 넣었기 때문에, update 를 트리거 해줄 값이 없다. 따라서 update 시 실행되지 않는다.
컴포넌트가 처음 렌더링 될 때. 즉, Mount 될 때 한번만 실행.
실행 시기 : Mount
3. deps [value], return 생략.
useEffect(() => {
console.log(name);
console.log("name이라는 값이 업데이트 될 때만 실행");
},[name]);Mount + 컴포넌트의 name 이라는 값이 변경될 때 마다 실행.
실행 시기 : Mount, 특정 값 Update
4. deps [value], return 생략, ( Update 만 관찰하기 )
const mounted = useRef(false);
useEffect(() => {
if (!mounted.current) {
mounted.current = true;
} else {
console.log(name);
console.log("업데이트 될 때마다 실행");
}
}, [name]);flag 를 이용해, Mount 시 실행하는 로직을 제거하는 간단한 예시다.
컴포넌트의 name 이라는 값이 update 될 때 마다 실행된다.
실행 시기 : 특정 값 Update
5. deps 생략, return function
useEffect(() => {
console.log("컴포넌트 render");
return () => {
console.log("cleanUp 함수");
console.log("컴포넌트 unmount");
};
});useEffect 는 함수를 반환할 수 있으며, 이 함수를 cleanup 이라고 한다.
컴포넌트가 언마운트(Unmount) 될 때 호출 된다.
cleanup 함수의 실행 시기 : Unmount
6. deps [value], return function
useEffect(() => {
console.log("컴포넌트 render");
return () => {
console.log("cleanUp 함수");
};
}, [name]);deps 에 특정 값이 있다면, 그 값이 업데이트 되기 직전에도 cleanup 함수를 호출한다.
cleanup 함수의 실행 시기 : Unmount, 특정 값 Update 직전
'ReactNative' 카테고리의 다른 글
| RN ) Objective-C 코드 호출 - EEYatHo RN (0) | 2022.10.21 |
|---|

