| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Swift
- mac
- Notification
- iOS16
- 개발자
- JPA
- Firebase
- IOS
- geofencing
- Realm
- Git
- FLUTTER
- view
- SwiftUI
- Archive
- window
- darkmode
- Xcode
- Session
- MacOS
- UIButton
- 이미지
- error
- 한글
- 웹뷰
- rxswift
- Code
- Apple
- appstore
- github
- Today
- Total
목록autoLayout (3)
EEYatHo 앱 깎는 이야기
 Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 (2) - EEYatHo iOS
AutoLayout 방법의 발전 Layout 방법은 AutoLayout을 끝으로, 오랫동안 많은 사람이 썼다. 때문에 다양한 구현법과 유용한 서드파티들도 나와있다. AutoLayout은 기본적으로 NSLayoutConstraint의 인스턴스를 생성하고, 이를 뷰에 붙힘으로써 제약사항을 걸어준다. 즉, 앞으로 나올 방식들은 NSLayoutConstraint 인스턴스를 생성하는 방법이며, 래핑 여부와 방법에 따라 나눠지는 것 1. NSLayout - 가장 고전적인 방법. - 소스가 길다 -> 필요없는 소스가 많음 (.isActive = true 라던지, 쓸대 없이 긴 객체 이름이라던지.. ) - 그다지 직관적이지 않다. 2. Visual Format - 마치 문자열에 뷰를 그리듯이 생성. - 한 축에 해당하..
 Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
Swift ) Layout, Constraint, AutoLayout 변천사 - EEYatHo iOS
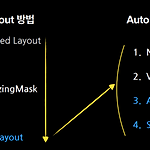
Layout, Constraint, AutoLayout의 변천사 Swift에서 뷰를 그리는 Layout 방법은 아래 그림과 같이 발전해왔다. View를 Layout하는 방법. Frame-Based Layout -> AutoResizingMask -> AutoLayout AutoLayout의 방법. NSLayout -> VisualFormat -> Anchor -> SnapKit View를 Layout하는 방법의 발전 1. Frame-Based Layout - 뷰의 좌상단 점의 위치와, 넓이, 높이를 지정하여 뷰의 위치를 고정시킴 - 런타임에 뷰들의 구조가 변경되면 영향을 받는 모든 뷰의 프레임을 다시 계산 - 가로모드 화면, 다양한 크기용 뷰 구조가 따로 필요. 이런 방식은, iPhone 5와 iPad가..
 Swift ) SnapKit Animation ( AutoLayout, Animate )
Swift ) SnapKit Animation ( AutoLayout, Animate )
디자인팀의 요구사항은, 올라왔다가 내려가는 Toast. Frame으로 Animate하는거야 뭐 아주 쉽다. 그런데 Label의 줄 수에 따라 동적으로 높이가 변하는 Toast. 때문에 FrameBasedLayout이 아닌, AutoLayout을 사용한다. AutoLayout Animate로 리서칭을 하였는데, animate 밖에서 Constraint 수정하고, animate 안에서 layoutIfNeeded() 하기? 잘 안되면 setNeedsUpdateConstraints() 하기? 다 필요없다 animate 함수 안에 아래처럼만 해주면 된다. 갓갓 SnapKit.. ( 진작에 SnapKit Animate로 검색할걸 ㅇㄴㅁㄹㄴㅁㅇㅁㄹㅁㄴ ) UIView.animate(withDuration: 1.0, ..
