| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- UIButton
- 개발자
- 한글
- SwiftUI
- Apple
- Session
- FLUTTER
- darkmode
- view
- error
- mac
- Xcode
- JPA
- github
- Git
- MacOS
- Firebase
- rxswift
- Realm
- appstore
- 이미지
- Notification
- geofencing
- IOS
- Swift
- iOS16
- window
- Code
- Archive
- 웹뷰
- Today
- Total
목록Router (2)
EEYatHo 앱 깎는 이야기
 Swift ) RIBs - EEYatHo iOS
Swift ) RIBs - EEYatHo iOS
RIBs 정의 기존 디자인패턴들이, 비지니스 로직만 있는 ( 뷰가 없는 ) 모듈의 구현이 어려웠고, 이 점을 보완하여 Uber에서 VIPER를 개조한 것이 RIBs 이다. 화면로직이나, 비지니스로직을 RIB 이라는 모듈로 작성한다. RIB에게 UI요소(View, Presenter)는 옵셔널이다. ( 비지니스 로직만을 가진 모듈이 가능하다는 뜻 ) RIB들을 부모자식 관계로 이어서 논리적인 트리구조로 앱을 작성한다. -> 앱의 상태가 뷰가 아닌, 현재 activate된 RIB이 무엇인가에 따라 결정됨. 기존 MV*, VIPER같은 디자인패턴들이 SW설계시 참고할 수 있는 아키텍처라면, RIBs는 프레임워크다. Cocoa Pod이나 Carthage를 이용해서 설치하고, import 하는 형태다. RIB 구성..
 Swift ) VIPER - EEYatHo iOS
Swift ) VIPER - EEYatHo iOS
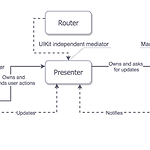
View, Interactor, Presenter, Entity, Router 로 이루어져있다. Router를 통해, 화면전환을 처음으로 고려한 디자인 패턴이며, 각 요소가 하는 일, 특징은 다음과 같다. View UI요소들. VIewController 포함. 유저입력 수신. Presenter에 전달. Presenter에게 ViewModel 수신하며 update. Presenter을 소유함. Presenter View에게 유저 입력을 전달받음. Interactor에게 데이터 관련 요청 ( 데이터 만들어, 변경해, 나한테 줘. 등 ). Interactor에게 전달받은 데이터를 ViewModel로 가공하여 View에게 넘겨줌. Router에게 네비게이션 요청. Interactor을 소유함. Router에게 ..
