Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Firebase
- Xcode
- FLUTTER
- SwiftUI
- iOS16
- geofencing
- error
- IOS
- Swift
- Apple
- JPA
- Notification
- UIButton
- window
- github
- MacOS
- Code
- darkmode
- 웹뷰
- 개발자
- Archive
- rxswift
- mac
- appstore
- view
- Realm
- 한글
- Session
- 이미지
- Git
Archives
- Today
- Total
EEYatHo 앱 깎는 이야기
Figma ) P3 Color Space 로 Export 하기 본문
반응형
PlugIn 사용 ( Export-PNG-with-Color-Profile )
- Export-PNG-with-Color-Profile 플러그인 링크 접속
- Try it out 버튼 클릭
- 아래 창이 보이면 설치 완료
- 보다시피, P3 외에도 여러 컬러 스페이스를 지원한다

사용법
- Export 할 대상을 고르고,


2. 우클릭 해서 플러그인을 선택하거나, 화면 상단의 메뉴에서 플러그인을 선택


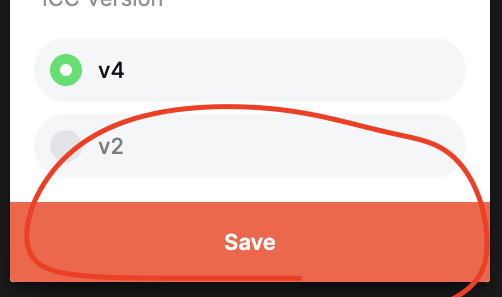
3. 아래 창에서 Save 버튼을 누르면 P3 모델로 다운로드 된다.


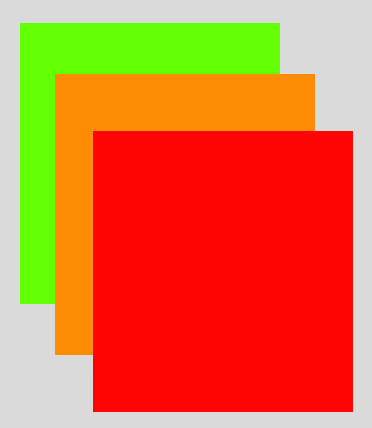
4. 결과 이미지
- 좌 : PNG로 단순히 Export
- 우 : 플러그인 사용하여 P3 모델로 Export


'Figma' 카테고리의 다른 글
| Figma ) icon 컴포넌트 만들기 (0) | 2024.04.21 |
|---|

